Роликовый вращатель: особенности конструкции и использования оборудования
Вращатель роликовый сварочный — это механическое устройство, которое облегчает проведение автоматической, полуавтоматической или ручной электродуговой сварки. Оборудование предназначено для того, чтобы облегчить мастеру работу с труднодоступными местами. Особенно актуально это при работе с крупногабаритными изделиями, на заводах различных отраслей промышленности.
Эксплуатация сварочного роликового вращателя
Суть использования вращателя заключается в том, что место сварки может плавно перемещаться в положение, при котором мастеру будет удобно работать со свариваемой поверхностью. Поверхность аппарата способна вращаться вокруг своей оси со скоростью, выбранной сварщиком. Производительность труда при использовании такого вращателя неизменно возрастает, поэтому такое оборудование достаточно востребовано и популярно.
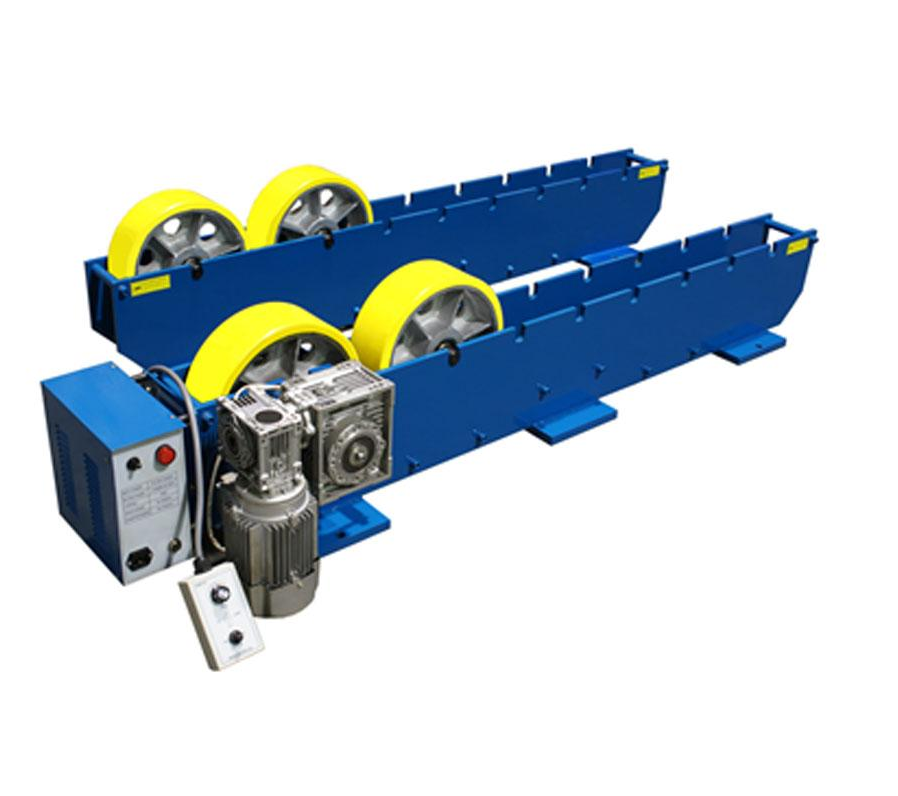
Роликовый вращатель состоит из приводных и неприводных секций. Для правильной и безопасной эксплуатации эти секции должны устанавливаться на фундамент — им может служить стационарная подставка или рельсовая тележка.
Приводная секция — рама, на которой установлены две приводные роликоопоры. Каждая из них имеет свой привод вращения. Управление этими приводами осуществляется от общего шкафа управления. Не приводная секция — это рама, на которой установлены соответственно не приводные роликоопоры.
Для того чтобы настроить сварочный вращатель для нужного размера свариваемого изделия, необходимо переместить роликоопор на секции по имеющимся отверстиям. Компания ООО «ОМП» может спроектировать вращатель с параметрами, которые будут подходить именно для вас (например, под максимальный или минимальный размер свариваемых труб, с нужной частотой вращения).
Характеристики сварочного роликового вращателя
Вращатель роликовый сварочный широко применяется для сварки цилиндрических изделий. Например, трубопроводов. Перечислим характеристики аппаратов с разной грузоподъемностью.
Для вращателей грузоподъемностью от 160 до 3000 кг:
- минимальный диаметр вращаемого изделия от 63 до 200 мм;
- максимальный диаметр от 1000 до 2500 мм;
- диаметр ролика от 219 до 412 мм;
- наибольшая сварочная скорость не менее 150 м/ч, наименьшая — от 7,5 м/ч.

Роликовый вращатель также выпускают с грузоподъемностью от 5000 до 50000 кг, вот несколько его характеристик:
- минимальный диаметр вращаемого изделия от 250 до 500 мм;
- максимальный диаметр от 3000 до 4500 мм;
- диаметр ролика от 412 до 512 мм;
- наибольшая сварочная скорость не менее 120 м/ч, наименьшая — от 6 м/ч.
Ролики могут быть нескольких видов: металлические, обрезиненные и армированные. Некоторые модели вращателей выпускаются со специальным полиуретановым покрытием, которое способствует снижению вибрации. Опоры роликов также могут быть разными: стационарными и передвижными.
На заводе ООО «ОМП» вы можете заказать сварочный вращатель для использования ан вашем производстве. Большой опыт работы позволяет нам качественно и быстро выполнять индивидуальные заказы клиентов.
Сварочные роликовые вращатели
С началом применения вращателя процесс сварки значительно облегчился и стал более эффективным, автоматизированным. При помощи такого устройства изделие подлежащее сварке легко устанавливается в удобном для оператора положение. При этом обрабатываемая деталь перемещается со скоростью, соответствующей скорости формирования сварочного шва. Это сварочное приспособление представляет собой конструкцию из шкафа управления, стойки с циркулярным приводом и подвижной задней стойки. Существуют как ручные, так и автоматические вращатели. Cварочный роликовый вращатель предназначен для вращения цилиндрических изделий со сварочной скоростью при автоматической сварке внутренних и наружных кольцевых швов, а также для установки изделий на маршевой скорости в положение, удобное для ручной и полуавтоматической сварки.
При помощи такого устройства изделие подлежащее сварке легко устанавливается в удобном для оператора положение. При этом обрабатываемая деталь перемещается со скоростью, соответствующей скорости формирования сварочного шва. Это сварочное приспособление представляет собой конструкцию из шкафа управления, стойки с циркулярным приводом и подвижной задней стойки. Существуют как ручные, так и автоматические вращатели. Cварочный роликовый вращатель предназначен для вращения цилиндрических изделий со сварочной скоростью при автоматической сварке внутренних и наружных кольцевых швов, а также для установки изделий на маршевой скорости в положение, удобное для ручной и полуавтоматической сварки.Важная особенность: с помощью вращателя достигается рациональное расположение свариваемого участка, за счет чего вспомогательное время на сварку сокращается до минимума.
Какие ролики выбрать?
Есть 3 типа роликов:
|
Прорезиненные |
Стальные | Покрытые полиуретаном |

Полиуретановые ролики – меньше изнашиваются, однако слой покрытия достаточно тонкий и жесткий, обладает достаточно малым трением о деталь. Затрудняет использование при значительных неровностях в области продольного сварного шва, когда деталь имеет эксцентриситет. В этом случае вращаемое изделие может проскользнуть, подпрыгнуть, подвиснуть (в случае использования нескольких секций вращателей).
Стальные ролики – выдерживают большие нагрузки и долговременный нагрев в зоне контакта с деталью. Однако при попадании между роликом и обечайкой шлака, брызг, окалины вдавливается в поверхность обечайки. А также имеют меньшую сцепляемость по сравнению с другими вариантами.
Какой вид конструкции выбрать?
По конструкции имеется три варианта:
| Передвижные | Переставные | Самоустанавливающиеся |
 При работе сварочного вращателя в режиме “кантователя” или ручной сварки это не мешает, если нет технологической потребности делать много оборотов детали при сварке. Если подобное ставить под автоматизацию – гарантированно будет дрейф детали в случайном направлении – насколько это повлияет на сварку зависит от скорости дрейфа и возможностей следящих систем.
При работе сварочного вращателя в режиме “кантователя” или ручной сварки это не мешает, если нет технологической потребности делать много оборотов детали при сварке. Если подобное ставить под автоматизацию – гарантированно будет дрейф детали в случайном направлении – насколько это повлияет на сварку зависит от скорости дрейфа и возможностей следящих систем.Самонастраивающиеся опоры – имеют минимум по 4 ролика на секции расположенные на 4-х осях. Они позволяют работать с изделиями с большим эксцентриситетом, с тонкостенными обечайками, но у многих из них есть одно неприятное свойство – неустойчивая работа в среднем диапазоне диаметров и масс заготовок. Минус системы 2-4 ролика в том, что движение вниз внутренних роликов происходит, начиная с определенного веса заготовки.
Именно начиная с него опора “самоустанавливается”. Если планируется использование самоустанавливающихся роликоопор в широком диапазоне масс и диаметров – то не исключен вариант такой загрузки, что одна из секций ушла в режим “самоустановки” а вторая остается на 2-х роликах.
Синхронизация нескольких приводных секций роликоопор, тип и расположение приводных двигателей
Наиболее распространенный тип комплекта – 1 или 2 асинхронных двигателя на секцию +1 преобразователь частоты с входным регулирующим сигналом “ток” или “напряжение” – потенциометр настройки скорости вращения. Схема проста и нормально работает на 1 опоре.
Простейший вариант синхронизации 2-х таких секций – выдача управляющего сигнала одного уровня. При этом скорости синхронизируются, но нагрузки распределятся неравномерно, так как вращаемое изделие редко представляет собой правильный цилиндр – имеются овальности, которые могут быть по-разному ориентированы на разных частях емкости. Поэтому если одной приводной секции хватает на вращение 10 тонн, то 2-х хватит при такой схеме отнюдь не на 20 тонн, а возможно значительно меньше. На самом деле, перегружаться в таком случае будут оба привода: привод, который оказался на меньшем радиусе пытается один крутить тяжелое изделие с заданной скоростью, второй, который на большем – начинает раскручиваться и тормозить вращение до заданной скорости. Если ролики обрезиненные — за счет упругой деформации происходит некоторая компенсация такой неравномерности нагрузки. Если ролики стальные, то возможно проскальзывание или остановка вращения из-за токовой перегрузки приводов.
Поэтому если одной приводной секции хватает на вращение 10 тонн, то 2-х хватит при такой схеме отнюдь не на 20 тонн, а возможно значительно меньше. На самом деле, перегружаться в таком случае будут оба привода: привод, который оказался на меньшем радиусе пытается один крутить тяжелое изделие с заданной скоростью, второй, который на большем – начинает раскручиваться и тормозить вращение до заданной скорости. Если ролики обрезиненные — за счет упругой деформации происходит некоторая компенсация такой неравномерности нагрузки. Если ролики стальные, то возможно проскальзывание или остановка вращения из-за токовой перегрузки приводов.
Сварочный роликовый вращатель с системой компенсации смещения обечайки грузоподъёмностью 500 т
Системы ведущий – ведомый – основаны на связях между приводами, при которой один из приводов вращает изделие с заданной скоростью, а остальные подключаются для снятия нагрузки с него по мере необходимости. В предельном случае скорости вращения и нагрузки могут быть вообще разными – вращение конических деталей.
AC или DC двигатель? Второй тип обладает большими стартовыми моментами, проще синхронизируется при больших мощностях. Первый – дешевле и неприхотлив в эксплуатации.
Расположение двигателей:
- один на опору с приводом на 1 ролик – применимо для легких изделий без необходимости, какой-либо точности при вращении
- 2 двигателя на 2 ролика опоры — нормальная схема, но она предполагает расположение двигателей близко к поверхности обечайки, что затруднят использование в условиях повышенного нагрева поверхности изделия в области роликоопор. Есть конструкции, в которых двигатель экранирован или удален от поверхности, но это далеко не всегда.
- 1 вынесенный двигатель с передачей вращения на 2 ролика. Эта система позволяет работать на наплавке, с горячими поверхностями. Компактные вторичные редукторы уменьшают габарит роликоопор вдоль оси свариваемой обечайки.
Вращатели роликовые. Товары и услуги компании «МОНАКС»
Товары и услуги компании «МОНАКС»
оликовые вращатели
Роликовые вращатели (роликовые стенды) — это механизмы (комплекс механизмов), с помощью которых значительно увеличивается скорость производства сварочных работ при изготовлении цилиндрических, конических и сферических изделий. Вращатели используются для поворота и позиционирования труб, сосудов малого и большого диаметра, резервуаров разного типа и назначения. Сварочные вращатели можно разделить на несколько категорий:
1. Вращатели с малой грузоподъемностью;
2. Регулируемые роликовые вращатели;
3. Самоцентрирующиеся роликовые вращатели;
4. Роликовые вращатели с функцией ANTI DRIFT (компенсация смещения обечайки).
Вращатели с малой грузоподъёмностью
Вращатели малой грузоподъемности служат для малогабаритных изделий весом от 50 до 1000 кг. На такие вращатели обычно устанавливаются изделия небольших диаметров. Любой вращатель малой грузоподъемности состоит из приводной и холостой секции, электрического привода, жестких роликов, покрытых полиуретаном для лучшего сцепления, и системного блока управления, который дает возможность задавать скорость вращения и другие параметры по желанию заказчика.
Дополнительно вращатель малой грузоподъемности может оснащаться сварочной горелкой, регулируемой по высоте с помощью универсального штатива, что позволит автоматизировать сварочный процесс и повысит эффективность работы.
Регулируемые роликовые вращатели
Регулируемые роликовые вращатели предназначены специально для работы с трубами большого диаметра, сосудами, обечайками, резервуарами и другими крупногабаритными изделиями.
Конструкция регулируемых роликовых вращателей состоит из мощного электрического привода, работающего от трехфазной сети переменного тока, надежной прочной рамы и роликов большого диаметра, покрытых полиуретаном для лучшего позиционирования изделий.
Для крепления и регулировки роликов на станине вращателя используется или крепление болт-гайка, или червячный механизм, или электрический привод. Комплект роликовых вращателей включает в себя приводную и холостую секцию, где приводная секция отвечает за вращение изделия, а холостая за поддержание и равномерное распределение нагрузки. Для решения более сложных технических задач, связанных с обработкой тяжелых изделий длиной более 3 м, регулируемые роликовые вращатели рекомендуется оснащать дополнительными холостыми секциями.
Для решения более сложных технических задач, связанных с обработкой тяжелых изделий длиной более 3 м, регулируемые роликовые вращатели рекомендуется оснащать дополнительными холостыми секциями.
Самоцентрирующиеся роликовые вращатели
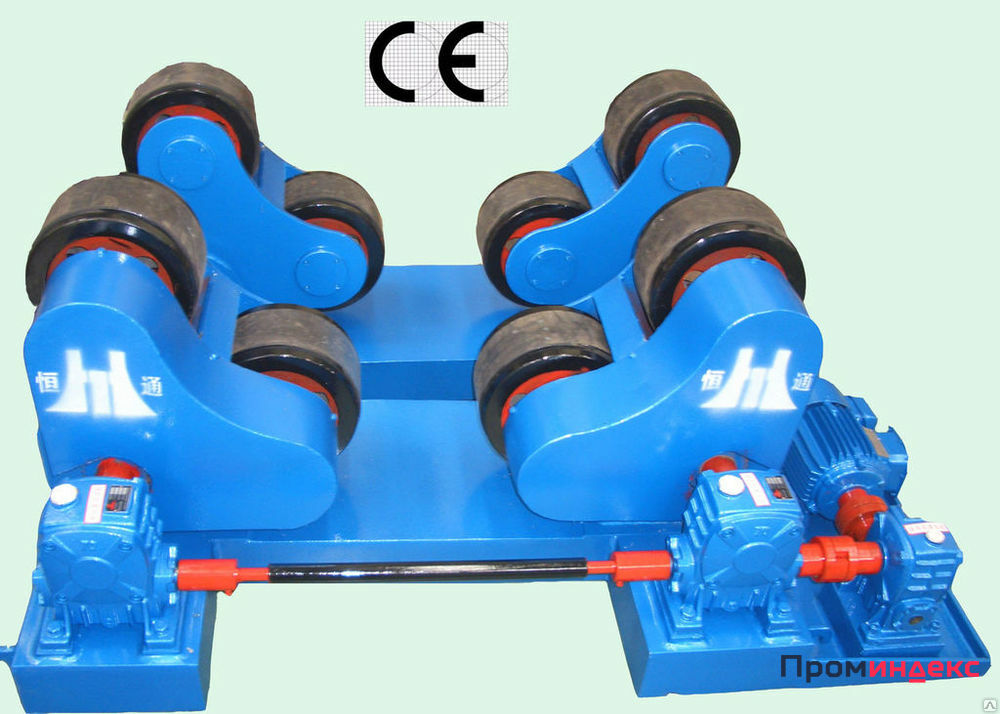
Самоцентрирующиеся роликовые вращатели, или по-другому роликоопоры балансирного типа, отличаются от других видов вращателей функцией самовыравнивания. Такая функция позволяет роликам самим настраиваться по диаметру изделия в пределах диапазона регулировки, а также центрировать изделия в секции. Каждая секция самоцентрирующихся роликовых вращателей имеет по 4 ролика, благодаря чему обеспечивается равномерное распределение веса изделия.
Данный тип роликовых вращателей обладает большой грузоподъемностью и позволяет работать с широким диапазоном свариваемых изделий.
Роликовые вращатели с функцией ANTI DRIFT
Роликовые вращатели с функцией ANTI DRIFT (компенсация смещения обечайки) используются для предотвращения эффекта «винта» (продольного смещения) во время вращения больших по весу и диаметру заготовок. Функция ANTI DRIFT выполняется с помощью серводвигателя за счет движения вверх-вниз. Использование подобной функции позволяет повысить качество сварки и увеличить производительность. Роликовые вращатели с функцией компенсации смещения обечайки применяются для вращения особо тяжелых изделий, например, цистерн, котлов, нефтяных резервуаров.
Функция ANTI DRIFT выполняется с помощью серводвигателя за счет движения вверх-вниз. Использование подобной функции позволяет повысить качество сварки и увеличить производительность. Роликовые вращатели с функцией компенсации смещения обечайки применяются для вращения особо тяжелых изделий, например, цистерн, котлов, нефтяных резервуаров.
Роликовые вращатели | САВС Инжиниринг
Предназначены для вращения цилиндрических изделий со сварочной или маршевой скоростью при автоматической сварке наружных и внутренних кольцевых швов, а также для установки изделий для сварки продольных и угловых швов.
— Предлагаемые роликовые вращатели серии ВРС являются самотормозящимися.
— Вращатели ВРС могут эксплуатироваться в составе системы автоматической сварки САВС или как самостоятельная единица.
— Пульт управления вращателей ВРС синхронизируется с основным пультом САВС на месте оператора по беспроводной схеме Wi-Fi.
— Синхронизируемые функции: пуск-стоп сварки, установка скорости вращение (м/ч).
— При наличии более одной приводной секции вращателей ВРС в составе САВСа, управление и синхронная работа приводных секций осуществляется с пульта САВСа или в режиме наладки с одного пульта ДУ одного вращателя-лидера
— Роликовые вращатели ВРС, начиная с грузоподъемности 5 тонн, оснащаются моментными рычагами и реактивными тягами , при грузоподъемности от 20 тонн — крестовой компенсирующей муфтой.
ООО САВС-инжиниринг предлагает к применению основные типы сварочных вращателей:
— Вращатели роликовые стационарные с ручным перемещением роликов:
ВРС — 3000, ВРС — 5000, ВРС — 10000, ВРС — 20000
Описание и технические характеристики
— Вращатели роликовые с ручным перемещением роликов на скатных тележках:
ВРС — 3000П, ВРС — 5000П, ВРС — 10000П, ВРС — 20000П
Описание и технические характеристики
— Вращатели роликовые с механическим приводом перемещения роликов на скатных тележках:
ВРС — 3000ПМ, ВРС — 5000ПМ, ВРС — 10000ПМ, ВРС — 20000ПМ
Описание и технические характеристики
НОВИНКИ 2014г.
Новая серия вращателей ВР-4000-РТК грузоподъемностью 30-40 т оснащена коническо-цилиндрическим редуктором с принудительным торможением.
Данный тип вращателей эффективно применяется при тяжелых условиях эксплуатации, в условиях знакопеременных нагрузок, продолжительного режима включения, вращения изделий с дисбалансом, использования вращателя в качестве кантователя.
Для минимизации использования проводов данный тип вращателя синхронизирован с системой автоматической сварки по беспроводному каналу.
Действия, осуществляемые с центрального пульта управления системой автоматической сварки:
— Синхронизация с «Пуск/Стоп» сварки
— Задание скорости сварки
— Направление вращения
— Регистрация параметров скорости сварки
Действия, осуществляемые с единого пульта ДУ САВС
— Первичная настройка стыка относительно электрода
— Позиционирование продольного стыка относительно электрода
Предлагаемые вращатели ВР-4000-РТК оснащены собственным независимым пультом ДУ для самостоятельной работы вне системы автоматической сварки.
Как разогреть мышцы вращательной манжеты
Если вы занимаетесь таким видом спорта, как бейсбол или теннис, когда вы бросаете или качаете руку над головой, вы должны следить за здоровьем своего плеча. Если вы не примете мер предосторожности от травм, вы рискуете упустить время из-за занятий спортом.
Плечевой сустав имеет больший диапазон движений, чем любой другой сустав тела. Его уникальная структура поддерживается мышцами и другой соединительной тканью, особенно четырьмя мышцами вращающей манжеты.Из-за чрезвычайной подвижности плеча оно подвержено травмам в результате чрезмерного использования. (Узнайте больше о плечевом суставе.)
Если не разогреть эти мышцы должным образом, они могут быстро утомиться. Если мышца устает или теряет силу, ненужный стресс будет размещен где-то еще в теле. Это подвергает плечевую капсулу и даже локоть повышенному риску травмы.
Итак, сделайте разминку вращающей манжеты регулярной частью вашего распорядка перед тренировкой, тренировкой или игрой. (Попробуйте Плечо Y, L, T, W.) Выберите одну из следующих четырех плечевых цепей. Начните с двух подходов по 12-15 повторений в каждом и продвигайтесь к четырем подходам по 20 повторений.
(Попробуйте Плечо Y, L, T, W.) Выберите одну из следующих четырех плечевых цепей. Начните с двух подходов по 12-15 повторений в каждом и продвигайтесь к четырем подходам по 20 повторений.
Выполняйте каждое упражнение с легкими гантелями.
Плечевой контур 1
- Подъем вперед (большие пальцы руки вверх) — начните с рук вперед; поднимите гантели на высоту плеч, удерживая большие пальцы рук.
- Scaption — Встав, начните, расставив руки по бокам; поднять руки прямо вверх под углом 45 градусов большими пальцами вверх; руки должны заканчиваться выше уровня головы.
- Пустая банка — начните так, чтобы большие пальцы были направлены к бедрам; поднимите гантели мизинцем вверх под углом 45 градусов до уровня чуть выше уровня плеч.
- Задний с втягиванием — лягте животом на скамью и руками в стороны; отведите лопатки назад и вытяните руки в стороны, пока они не станут параллельны земле.
- Внешнее вращение с полотенцем — Лягте боком на скамью и свернутое полотенце между плечом и ребрами; поверните руку от тела к потолку.

Плечевой контур 2
- Боковое поднятие (большие пальцы руки вверх) — начните с рук в стороны; поднимите гантели в стороны на высоту плеч, ладонями вниз.
- Шраги и тяга в вертикальном положении — поднимите плечи вверх, затем поднимите локти как можно выше, чтобы подтянуть гантели к высоте подбородка.
- Serattus Press — Лягте спиной на скамью, держа гантели, руки вытянуты перед грудью; держите руки прямо и поднимайте плечи вверх, сжимая грудь.
- Внутреннее вращение — лягте боком на скамейку, положив руку на поверхность; поверните руку к телу.
- Обратный бросок — Лежать боком на скамейке и нижней рукой касаться земли; держите гантель согнутой в сторону верхней рукой под углом 90 градусов; поднимите гантель к потолку в виде буквы Т; медленно опустите руку по диагонали, пока она не станет параллельной земле; вернуть руку в исходное положение.
Плечевой контур 3
- Полная банка — Начинайте с пальца вверх; поднимите гантели руками под углом 45 градусов до уровня чуть выше уровня плеч.

- Front Raise — мизинцы вверх.
- Внутреннее вращение и отведение — лягте боком на скамью, положив руку на поверхность; поверните руку к телу.
- Обратный бросок
- Зубчатый пресс
Плечевой контур 4
- Наружное вращение и отведение — Лягте животом на скамью, руки в стороны; втягивать лопатки; поднять плечо до параллели с полом, локоть под углом 90 градусов; поверните плечо, чтобы поднять руку, пока вся рука не станет параллельна земле.
- Сгибание плеч на 2 часа — Лягте животом на скамью, руки в стороны; вытяните руку с большим пальцем до положения на 2 часа чуть ниже уровня плеч.
- Разгибание плеч — Лягте животом на скамью, руки перед грудью; отведите лопатки назад, а руки прямо назад, держа руку прямо.
- Пустая банка.
- Front Raise (большие пальцы руки вверх).
Посмотрите это видео с SMARTER Team Training, чтобы узнать больше об укреплении слабых звеньев тела:
youtube.com/embed/qZevlnlxggs?html5=1&rel=0″ frameborder=»0″ allowfullscreen=»»/>
Примечание редактора: Тренер Тейлор разработал серию аудиоинтервью для тренинга SMARTER Team, посвященную развитию критического мышления, разума и понимания общественностью разумных, целенаправленных и продуктивных силовых и тренировочных практик для клиентов и спортсменов.Слушайте эпизоды с участием одних из лучших экспертов в области силы и физической подготовки, личных тренировок, спортивного питания и спортивной психологии здесь.
Фотография предоставлена: Getty Images // Thinkstock
136 CSS-загрузчики
Коллекция HTML и CSS-загрузчиков анимации для веб-сайта. Обновление мартовской коллекции 2019 года. 22 новых примера.
- CSS Спиннеры
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Загрузчик CSS Flippy
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джон Кантнер
О коде
Анимация загрузки текстового кольца
Анимация загрузки, в которой текст «Загрузка…» написан по краю двух вращающихся колец CSS 3D.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Загрузка чая
Загрузка чая с анимацией SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Пратхамеш Кошти
О коде
Анимация загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- UCanCode
О коде
Анимация волнового загрузчика
Анимация волнового загрузчика на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рафаэла Лукас
О коде
Загрузка CSS
Анимированный загрузчик на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Пратхамеш Кошти
О коде
Анимация загрузчика CSS
Только легкий загрузчик CSS с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Книжный погрузчик
Загрузчик книг только для CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- alphardex
О коде
Нагрузка со ступенчатой волной
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Загрузчик 3D-коробок Только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Артуро Кабрера
О коде
Удаление загрузчика Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Загрузчик книг на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- CurleyWebDev
О коде
Анимация загрузки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Песчаная пыль
О коде
Переворот текста загрузки
Анимированный трехмерный переворачивающийся текст загрузки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Жюль Форрест
О коде
Погрузчик стрел CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэтрин Като
О коде
Загрузка
Еще одна идея по загрузке анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ахмад Эмран
О коде
Анимация загрузки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дарио Корси
О коде
Одноэлементный погрузчик Rainbow
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Дипинто
О коде
Анимация загрузки 3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рафаэла Лукас
О коде
Анимация планетного загрузчика на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Загрузочный экран
Великолепный экран загрузки с использованием только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Крис Смит
О коде
Погрузочная штанга
Еще одна анимация загрузки CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ана Тудор
О коде
Анимация загрузчика пончиков
Пузырьки на чистом CSS плавают в 🍩 анимации загрузчика.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
Погрузчики
Несколько простых загрузчиков с минимальным HTML, CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Олег Фролов
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Погрузчик XLVI
Бесконечный загрузчик UX-исследование.Сделано на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Загрузчик жевательной резинки
Адаптивный простой загрузчик на чистом CSS. Измените размер загрузчика, отредактировав только одну переменную. С блоком vmin загрузчик реагирует автоматически.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Йоав Кадош
О коде
Погрузчик Escalade
Загрузчик escalade на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Погрузчик Infinity
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Мэтт Хенли
О коде
Плоский значок загрузки
Значок загрузки по-другому.HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
Загрузочные ящики 3D
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Domino Preloader
Предварительный загрузчик Domino в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эмма Фоллендер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Загрузка Windows
Хорошая загрузка Windows в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Питер Бисеманс
О коде
Адаптивный прелоадер
Трехточечный анимированный адаптивный прелоадер.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Кун
О коде
Погрузчик с отбойником
Загрузчик отказов в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
О коде
Погрузчик Ньютон
Загрузчик на чистом CSS с минимальным кодом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Загрузка…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Кун
О коде
Погрузчик Candela
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Загрузчик Google
Google Loader с использованием только CSS. Нет изображения и SVG.
Нет изображения и SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- 0гужан
О коде
Загрузчик CSS
Загрузчик на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Загрузчик Codebox
Загрузчик Codebox с иконками Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Погрузчик для американских горок
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Мелисса Эм
О коде
Надувной загрузчик CSS
CSS bouncy-загрузчик (с использованием клипа , , если поддерживается).
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кумар Сидхарт
О коде
Простая загрузка
HTML и CSS простая анимация загрузки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Предварительный загрузчик
Preloader в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Правин Бишт
О коде
Анимация загрузки матрицы волны
Матричная анимация загрузки волны в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андреас Сторм
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Загрузка…
Анимация загрузки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Концепция квадратного погрузчика SVG
Концепция квадратного загрузчика с SVG, HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Погрузчик с качением
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Максим Россиньоль
О коде
Светящийся загрузчик
Светящийся загрузчик с чистой CSS-анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css
О коде
Загрузчик CSS Gooey
Липкий загрузчик на чистом CSS.
О коде
Погрузчик SVG ∞
Нет JS, кроссбраузерность, минимальный код. 20 строк CSS и 4 строки сгенерированного SVG.
О коде
Загрузчик томатов с CSS-моделями
Не работает в Edge из-за отсутствия поддержки calc () в качестве значения animation-delay .
Автор
- Кэссиди Уильямс
О коде
Загрузчик CSS Dash
Вращающиеся черточки.
Автор
- Ирем Лопсум
О коде
Загрузчик CSS
Загрузчик, вдохновленный материалами.
О коде
Погрузчик № 11
Классный загрузчик в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Погрузчик № 4
Загрузчик простой.
Автор
- Никхил Кришнан
О коде
Поворотный маскировочный погрузчик
Подвижный маскировочный погрузчик из экспериментальной лаборатории.
Автор
- Адам Кун
О коде
Загрузчик шаблонов
Симпатичный загрузчик шаблонов CSS.
Автор
- Коди Огден
О коде
Волшебный буррито
Загрузка буррито. ..
..
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Идан Газит
О коде
Погрузчик фантазии
Причудливый загрузчик на чистом CSS.
Автор
- RomainFieve
О коде
Погрузчики Gooey SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джошуа Уорд
О коде
Fun Little Loader
HTML и CSS забавный загрузчик.
О коде
Предварительные загрузчики
предварительных загрузчиков HTML и CSS.
О коде
Погрузчик Goo
Загрузчик goo на чистом CSS.
Автор
- Изуменко Александр
- 29.08.2017
О коде
Погрузчик
Простой загрузчик HTML и CSS.
Автор
- Анимационное творчество
- 28.08.2017
О коде
Предзагрузчик вращающихся кругов
Красивый прелоадер с вращающимися кружками. Чистый CSS.
О коде
Иллюминаты-Радуга Загрузка
Радужная загрузка с HTML, CSS и JS.
Автор
- Анимационное творчество
- 20.08.2017
О коде
Анимированный FlipPreloader
Замечательный прелоадер с переворотом, сделанный на CSS.Цвета на флипе полностью логичны. Любые цвета легко устанавливаются.
Сделано с
- HTML
- CSS
- JavaScript (bodymovin.
 js)
js)
О коде
Загрузчик люфта и наполнителя
Загрузчик плавного воспроизведения с HTML, CSS и JavaScript.
Сделано с
- HTML
- CSS
- JavaScript (bodymovin.js)
О коде
Погрузчик LEGO
Все любят LEGO и никто не любит ждать.
О коде
Загрузчики страниц
Загрузчики страниц на чистом CSS.
О коде
Анимация плавающей загрузки
Простая плавающая анимация загрузки с CSS в плоском дизайне.
О коде
Симпатичная загрузка
Анимация загрузки на чистом CSS.
О коде
Индикатор абстрактной активности
Индикатор загрузки HTML и CSS.
О коде
Предварительные загрузчики анимации CSS3
предварительных загрузчика анимации CSS3, без JS, без изображений.
Автор
- Анастасия Кулигина
- 29.
 06.2017
06.2017
О коде
Новый прелоадер
Великолепный загрузчик в очень немногих строках.
О коде
& 💣 ротатор
Вращатель пчел и бомб.
О коде
Погрузчик
Загрузчик на чистом CSS.
О коде
Загрузчики анимации CSS3
Анимированные загрузчики CSS3, том 1.
Автор
- Паоло Дузиони
О коде
Загрузчик Dicey с Flexbox
Анимация загрузки, раскрывающая основы осей flexbox и их позиционирования.
Предварительный загрузчик с Anime.js
Предварительный загрузчик HTML / CSS с Anime.js.
Сделано Кевином Конрадом
25 февраля 2017 г.
Jelly Box
Загрузчик контейнеров для желе на чистом CSS.
Сделано Фабрицио Бьянки
6 февраля 2017 г.
Spring Loader
Пружинный загрузчик HTML и CSS.
Сделано Фабрицио Бьянки
6 февраля 2017 г.
Elite Dangerous Inspired Loader
Загрузчик на чистом CSS.
Сделано Джеймсом Пантером
19 января 2017 г.
CSS Preloader
Предварительный загрузчик HTML и CSS.
Сделано Massimo
31 декабря 2016 г.
Анимация загрузчика смешения цветов
Загрузка анимации с использованием режимов наложения и линейных градиентов.
Сделано Райаном
15 декабря 2016 г.
Создание загрузчика блинов
Очередной глупый загрузчик;)
Сделано Павлом
12 декабря 2016 г.
Never-Ending Box
Простая CSS-анимация.Может использоваться как загрузчик.
Сделано Павлом
9 декабря 2016 г.
Загрузка одного блока
Простая коллекция загрузчика элементов «1 div».
Сделано на iGadget
2 декабря 2016 г.
Loader
Загрузчик HTML и CSS со звуком.
Сделано Чанданом Чоудхари
25 ноября 2016 г.
Перенаправляем загрузчик
Анимированный загрузчик при перенаправлении пользователя на другую страницу.
Сделано г-ном Чужим
21 ноября 2016 г.
Автор
- qpoziomek
О коде
Погрузчик квадратов
Довольно чистый загрузчик квадратов CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- игор0сер
О коде
Автомобильный предзагрузчик
Автомобильный предварительный загрузчик на чистом CSS.
Демонстрационное изображение: Wineshop LoaderWineshop Loader
Еще одна идея для загрузчика.
Сделала Елена Назарова
3 сентября 2016 г.
Загрузчик Whooooooop
Полностью настраиваемый и простой загрузчик только для CSS.
Сделал Слава
30 августа 2016 г.
Loader # 4
Загрузчик HTML и CSS №4.
Сделано в Stix
27 августа 2016
Загрузчик преобразований CSS3 — Squareception
Маленькие квадраты становятся большим квадратом, который затем становится маленьким квадратом, который является частью большего квадрата, который затем становится маленьким квадратом, который является частью большего квадрата, который затем становится маленьким квадратом, который является частью большего квадрата, который затем становится малая площадь. ..
..
Сделано Les
23 августа 2016
Загрузчик HTML и CSS
Загрузчик на чистом CSS.
Сделано Ховардом Бриньюлфсеном
17 июня 2016 г.
Cube Flipping Loader
CSS анимация загрузки с переворотом куба.
Сделано Нихилом Кришнаном
8 июня 2016 г.
Загрузка CSS
Загружается только CSS.
Сделано Элли Бэрд
28 мая 2016 г.
Загрузка
Загрузчик HTML, CSS и JavaScript.
Сделано
10 мая 2016 г.
Загрузчик веб-сайта The Division
Анимация загрузки, которую Ubisoft’s The Division использует, когда веб-сайт загружает новую страницу. Однако они используют анимированный gif. В этой анимации используются холст и JavaScript.
Сделано Джереми Винном
22 апреля 2016 г.
Загрузчик кода
Загрузчик «Код» с HTML и CSS.
Автор Андрей Щекин
19 апреля 2016 г.
Загрузка анимации
Анимация загрузки HTML и CSS.
Сделано Джоном Хайнером
22 февраля 2016 г.
Загрузчик лестниц CSS
Лестничный погрузчик только CSS.
Изготовил Ирко Палениус
12 февраля 2016 г.
Загрузка
CSS3 Красочный чистый загрузчик css всего с двумя элементами.
Сделано Иваном Вильямилем
22 января 2016 г.
Загрузчики CSS
Плоские погрузчики на чистом CSS.
Сделано Джордано Арагао
7 января 2016 г.
Бесконечный загрузчик CSS3
Бесконечный загрузчик, сделанный с помощью CSS3 и HTML.
Сделано Джонатаном Сильвой
13 ноября 2015 г.
Загрузчик книжных полок
Хорошая анимация движущейся книжной полки, сделанная только с помощью CSS-анимации.
Сделано Grélard Antoine
6 ноября 2015 г.
Загрузка анимации CSS
Анимация размытия текста Только CSS (SCSS).
Сделано Тацуей Азегами
29 октября 2015 г.
Загрузчик Pure CSS
Очень простой загрузчик чистого CSS в стиле варфреймов.
Сделано Иззи Скай
26 октября 2015 г.
Индикатор загрузки с ошибками
Индикатор загрузки с ошибками с HTML, CSS и JavaScript.
Сделано Джеком Руджилем
4 сентября 2015 г.
Загрузчик CSS3 — Звуковой эффект
Загрузчик CSS3. Создано для приложения LaBanane: labanane.no-ip.info
Создано для приложения LaBanane: labanane.no-ip.info
Сделано Борисом Греффом
3 сентября 2015 г.
Загрузчики неоновых сеток
4 варианта индикатора загрузки, использующие ту же сетку flexbox.
Сделано Май Эль-Авини
25 июля 2015 г.
Простой загрузчик CSS
Чистый CSS, простой, ориентированный на производительность загрузчик.
Сделано Генри
13 июля 2015 г.
Загрузчик флипбука 3D на чистом CSS3
Экспериментировал с преобразованиями CSS 3D.
Сделано Джошем Хиллиером
2 июня 2015 г.
Анимация предварительной загрузки
Анимация предварительного загрузчика HTML / CSS.
Сделано дьявольским алхимиком
1 июня 2015 г.
Cupcake — простой минимальный загрузчик
Лучше всего просматривать в полноэкранном режиме.
Сделано в Prayush S
15 мая 2015 г.
Загрузчик двух кубов
Загрузчик HTML и CSS.
Сделано Bennett Feely
14 мая 2015 г.
Square Loader
Минимальный загрузчик с вращающимся квадратом.
Сделано Ташфин Ахмад
11 апреля 2015 г.
Fire Loader
Загрузчик огня HTML и CSS.
Сделано Мастером Белого Волка
10 апреля 2015 г.
8-битный загрузчик
Пиксельный круговой загрузчик с тенью коробки.
Сделано Фабрицио Бьянки
23 марта 2015 г.
Infinite Domino Loader
На этой ручке изображены белые полосы, которые представляют домино, которые падают вправо; как домино.Вы должны установить для aria-busy значение false, когда ваши данные загружены.
Сделано Michiel Bijl
3 марта 2015 г.
Pulse Loader
Загрузчик HTML и CSS для DJ Pulse.
Сделано адам
27 февраля 2015 г.
Анимация руки — загрузка
Анимация загрузки на чистом CSS.
Сделано в r4ms3s
23 февраля 2015 г.
Загрузчик CSS
Удалить класс float или shadow для другого стиля.
Сделано Jeroen
13 ноября 2014 г.
Level Loader Dribbble Port
Haml, Sass, анимация, зацикленные задержки анимации, порт Dribbble.
Сделано Alex
7 ноября 2014 г.
Загрузчик Flexbox
Простой загрузчик flexbox.
Сделано wontem
22 октября 2014 г.
Pong Loader
Одноэлементный загрузчик понг.
Сделано Джорджем Гастингсом
28 августа 2014 г.
выравнивает загрузчик
Использование анимации, основанной только на ширине границы + полезный цикл Sass для задержки всех наших компонентов. Стиль эквалайзера!
Сделано Caohim
12 августа 2014 г.
Загрузчик CSS3
Загрузчик HTML и CSS.
Сделано Салменом Бежауи
16 июня 2014 г.
VSCO Loader
Загрузчик HTML и CSS VSCO.
Сделано Андреасом Гиллстрёмом
30 мая 2014 г.
CSS Preloader
Предварительный загрузчик HTML и CSS.
Сделано Себастьяном Оливье
18 апреля 2014 г.
Загрузчик CSS3
Загрузчик HTML и CSS.
Сделано Матье Ришар
14 февраля 2014 г.
Анимация загрузчика CSS3 — Peeek
Это анимация загрузчика, разработанная Микаэлем Эдвардсом и разработанная Ризой Сельчуком Сайдамом для Peeek.
Сделано Ризой Сельчук Сайдам
30 октября 2013 г.
Анимированный загрузчик CSS
Еще один загрузчик CSS.
Сделано Кристофером Виландером
27 июня 2013 г.
TRZ_Ротатор_BEIJING TIME TECHNOLOGIES CO., LTD.
Код функции :
- Обычно работает с электрическим вращающимся вращателем серии TR2 для соединения труб и сварки.
- Удобная регулировка.Каждый установленный гидроцилиндр может работать независимо или одновременно.
- Можно выбрать зарезервированное отверстие под винт, чтобы приспособить его к деталям различного диаметра.
- Роликовую базу можно свободно отрегулировать на направляющей для адаптации к заготовкам разной длины.
- Технические параметры
- Фотография
Модель | Грузоподъемность | Диаметр ролика (мм) | Ширина ролика (мм) | Диаметр заготовки (мм) | |
Резина | Стали | ||||
ТРЗ2-5Т | 5 | 250 | — | 120 | 250 ~ 1800 |
ТРЗ2-10Т | 10 | 250 | — | 120 | 300 ~ 3000 |
TRZ2-20T | 20 | 300 | — | 140 | 350 ~ 3600 |
TRZ2-30T | 30 | 350 | — | 180 | 600 ~ 4200 |
ТРЗ2-40Т | 40 | 400 | — | 220 | 600 ~ 4200 |
TRZ2-50T | 50 | 450 | — | 280 | 850 ~ 5000 |
TRZ2-60T | 60 | 450 | — | 280 | 850 ~ 5000 |
ТРЗ2-100Т | 100 | — | 510 | 240 | 1000 ~ 5000 |
ТРЗ2-200Т | 200 | — | 600 | 300 | 1000 ~ 7500 |

% PDF-1.4
%
4 0 obj
>
endobj
xref
4 122
0000000016 00000 н.
0000003100 00000 н.
0000003208 00000 н.
0000004033 00000 н.
0000004457 00000 н.
0000005003 00000 п.
0000005178 00000 п.
0000005365 00000 н.
0000005535 00000 н.
0000005595 00000 н.
0000006791 00000 н.
0000007593 00000 н.
0000008521 00000 н.
0000009797 00000 н.
0000010732 00000 п.
0000011628 00000 п.
0000011829 00000 п.
0000012957 00000 п.
0000013437 00000 п.
0000013666 00000 п.
0000013748 00000 п.
0000013801 00000 п.
0000013914 00000 п.
0000014025 00000 п.
0000014059 00000 п.
0000014136 00000 п.
0000025183 00000 п.
0000025507 00000 п.
0000025570 00000 п.
0000025684 00000 п.
0000025718 00000 п.
0000025795 00000 п.
0000033406 00000 п.
0000033733 00000 п.
0000033796 00000 п.
0000033910 00000 п.
0000033944 00000 п.
0000034021 00000 п.
0000034349 00000 п.
0000034412 00000 п.
0000034526 00000 п.
0000034560 00000 п.
0000034637 00000 п.
0000034964 00000 п.
0000035027 00000 п. 0000035141 00000 п.
0000035175 00000 п.
0000035252 00000 п.
0000035579 00000 п.
0000035642 00000 п.
0000035756 00000 п.
0000035790 00000 н.
0000035867 00000 п.
0000036194 00000 п.
0000036257 00000 п.
0000036371 00000 п.
0000036405 00000 п.
0000036482 00000 п.
0000036809 00000 п.
0000036872 00000 п.
0000036986 00000 п.
0000037020 00000 п.
0000037097 00000 п.
0000037424 00000 п.
0000037487 00000 п.
0000037601 00000 п.
0000037685 00000 п.
0000040749 00000 п.
0000041147 00000 п.
0000041651 00000 п.
0000041738 00000 п.
0000044998 00000 п.
0000045409 00000 п.
0000045929 00000 п.
0000046041 00000 п.
0000047207 00000 п.
0000047482 00000 н.
0000084837 00000 п.
0000084874 00000 п.
0000114964 00000 н.
0000115001 00000 н.
0000151998 00000 н.
0000152035 00000 н.
0000152118 00000 н.
0000152213 00000 н.
0000152356 00000 н.
0000152433 00000 н.
0000152557 00000 н.
0000152823 00000 н.
0000152900 00000 н.
0000153162 00000 н.
0000153239 00000 н.
0000153502 00000 н.
0000035141 00000 п.
0000035175 00000 п.
0000035252 00000 п.
0000035579 00000 п.
0000035642 00000 п.
0000035756 00000 п.
0000035790 00000 н.
0000035867 00000 п.
0000036194 00000 п.
0000036257 00000 п.
0000036371 00000 п.
0000036405 00000 п.
0000036482 00000 п.
0000036809 00000 п.
0000036872 00000 п.
0000036986 00000 п.
0000037020 00000 п.
0000037097 00000 п.
0000037424 00000 п.
0000037487 00000 п.
0000037601 00000 п.
0000037685 00000 п.
0000040749 00000 п.
0000041147 00000 п.
0000041651 00000 п.
0000041738 00000 п.
0000044998 00000 п.
0000045409 00000 п.
0000045929 00000 п.
0000046041 00000 п.
0000047207 00000 п.
0000047482 00000 н.
0000084837 00000 п.
0000084874 00000 п.
0000114964 00000 н.
0000115001 00000 н.
0000151998 00000 н.
0000152035 00000 н.
0000152118 00000 н.
0000152213 00000 н.
0000152356 00000 н.
0000152433 00000 н.
0000152557 00000 н.
0000152823 00000 н.
0000152900 00000 н.
0000153162 00000 н.
0000153239 00000 н.
0000153502 00000 н.


 Товары и услуги компании «МОНАКС»
Товары и услуги компании «МОНАКС»

 js)
js)